Introduction
In the ever-evolving world of web development, image formats play a crucial role in optimizing website performance and user experience. Two modern image formats, AVIF and WebP, have gained significant attention for their superior compression and quality characteristics. The support for AVIF and WebP image files in PHP, providing insights into their benefits, implementation, and compatibility.
Understanding AVIF and WebP
AVIF (AV1 Image File Format) is a relatively new image format derived from the AV1 video codec. It offers impressive compression rates and high-quality images, making it an excellent choice for web developers looking to enhance page load times without compromising visual fidelity.
WebP, developed by Google, is another modern image format designed to provide superior compression and quality compared to traditional formats like JPEG and PNG. WebP supports both lossy and lossless compression, making it versatile for various use cases.
Benefits of AVIF and WebP
- Improved Compression: Both AVIF and WebP offer better compression rates than traditional formats, reducing file sizes and improving page load times.
- High-Quality Images: Despite their smaller sizes, AVIF and WebP maintain high image quality, ensuring a visually appealing user experience.
- Support for Transparency: WebP supports transparency (alpha channel), similar to PNG, making it suitable for images requiring transparent backgrounds.
- Animation Support: WebP supports animated images, providing an alternative to GIFs with better compression and quality.
PHP Support for AVIF
PHP, a widely-used server-side scripting language, has gradually incorporated support for AVIF images. As of PHP 8.1, native support for AVIF images has been introduced, allowing developers to work with AVIF files seamlessly.

Checking AVIF Support in PHP
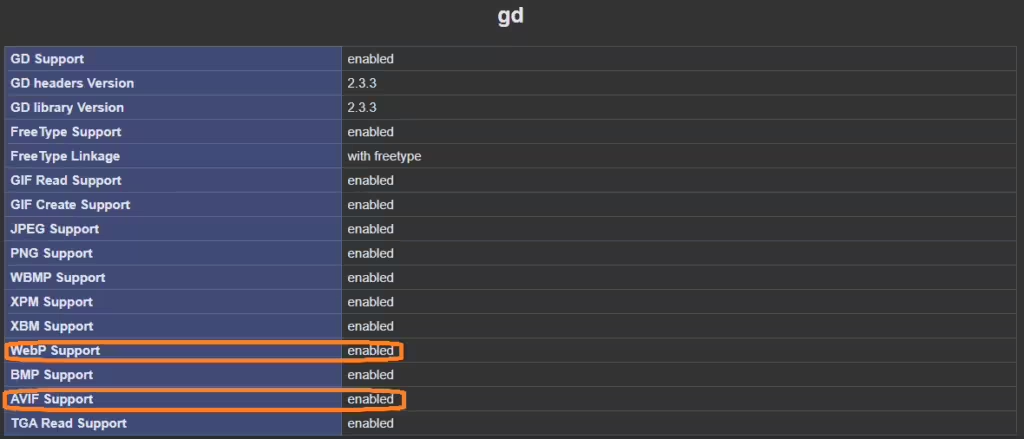
To check if your PHP installation supports AVIF, you can use the phpinfo() function. This function provides detailed information about your PHP configuration, including supported image formats.
<?php
phpinfo();
?>
Look for the section related to the GD library, which handles image processing in PHP. If AVIF support is enabled, you should see AVIF listed under the supported formats.
Working with AVIF Images in PHP
Once you have confirmed AVIF support, you can start working with AVIF images using the GD library. Here’s a simple example of how to create and save an AVIF image in PHP:
<?php
// Create a blank image
$image = imagecreatetruecolor(800, 600);
// Allocate a color for the image
$color = imagecolorallocate($image, 255, 0, 0);
// Fill the image with the color
imagefill($image, 0, 0, $color);
// Save the image as an AVIF file
imageavif($image, 'example.avif');
// Free up memory
imagedestroy($image);
?>
This code snippet creates a blank image, fills it with a red color, and saves it as an AVIF file.
PHP Support for WebP
WebP support in PHP has been available for a longer time compared to AVIF. The GD library in PHP has supported WebP since PHP 5.5, making it widely accessible for developers.
Checking WebP Support in PHP
Similar to AVIF, you can check for WebP support using the phpinfo() function. Look for the GD library section and verify that WebP is listed under the supported formats.
Working with WebP Images in PHP
Here’s an example of how to create and save a WebP image in PHP:
<?php
// Create a blank image
$image = imagecreatetruecolor(800, 600);
// Allocate a color for the image
$color = imagecolorallocate($image, 0, 255, 0);
// Fill the image with the color
imagefill($image, 0, 0, $color);
// Save the image as a WebP file
imagewebp($image, 'example.webp');
// Free up memory
imagedestroy($image);
?>
This code snippet creates a blank image, fills it with a green color, and saves it as a WebP file.

Compatibility Considerations
While AVIF and WebP offer numerous benefits, it’s essential to consider compatibility with different browsers and devices. As of now, most modern browsers, including Chrome, Firefox, and Edge, support both AVIF and WebP. However, some older browsers may not support these formats, necessitating fallback options.
Implementing Fallbacks
To ensure compatibility, you can implement fallback options using HTML’s picture element. Here’s an example:
<picture>
<source srcset="image.avif" type="image/avif">
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="Fallback Image">
</picture>
In this example, the browser will attempt to load the AVIF image first. If it’s not supported, it will try the WebP image, and if that’s also not supported, it will fall back to the JPEG image.
Conclusion
AVIF and WebP are powerful image formats that offer significant advantages in terms of compression and quality. With PHP’s support for these formats, web developers can leverage their benefits to enhance website performance and user experience. By understanding how to check for support and implement these formats in PHP, developers can stay ahead in the ever-evolving landscape of web development.
